Raptor Visitor Management
Summary
As a recent acquisition, SchoolPass was changing the game of how teachers were dismissing students at the end of the day. It was my role to integrate their technology into our product line. Sticking to a DesignOps method for agile delivery, I collaborated with product owners on the user experience, and created mockups and information architecture. I conducted user testing to refine designs, supported development teams, and assisted project managers with prioritization. The goal was to translate SchoolPass into a more functional user experience, mapping the existing product, prototyping in Figma, and preparing for app store releases. At this point, we’re seeking to gather post-launch feedback for further improvements.
Roles and Responsibilities
- Establishing rapport with product ownership and understanding project scope.
- Introducing and supporting agile methodologies and DesignOps processes for efficient design delivery.
- Mapping existing products and workflows using tools like Miro.
- Conceptualizing functional, accessible UIs and creating mockups, IA, and prototypes in Figma.
- Conducting remote usability testing (A/B) and iterating based on user feedback and analytics.
- Designing interactions, microinteractions, and lottie animations to enhance user experience.
- Supporting developers with implementation through a DesignOps playbook and UX/QA reviews.
- Updating DSM with approved design standards and ensuring consistency across platforms.
- Collaborating with product owners to define business logic and integrate new features into existing ecosystems.
- Providing marketing support for Android and App Store presences.
- Assisting project managers with presentations, task prioritization, and organization.

“Love the problem.”
-Peter Trate, Sr. Director of Product
Introductions
It’s not uncommon in the M&A space. I was introduced to a completely new, completely remote team post-acquisition. They familiarized me with the SchoolPass product. It was pretty amazing, and filled a gap we had in the space of dismissal as our main competitor.
We worked tirelessly to translate the product into a new experience with not only existing features, but new ones. Release is taking place as I write this now.


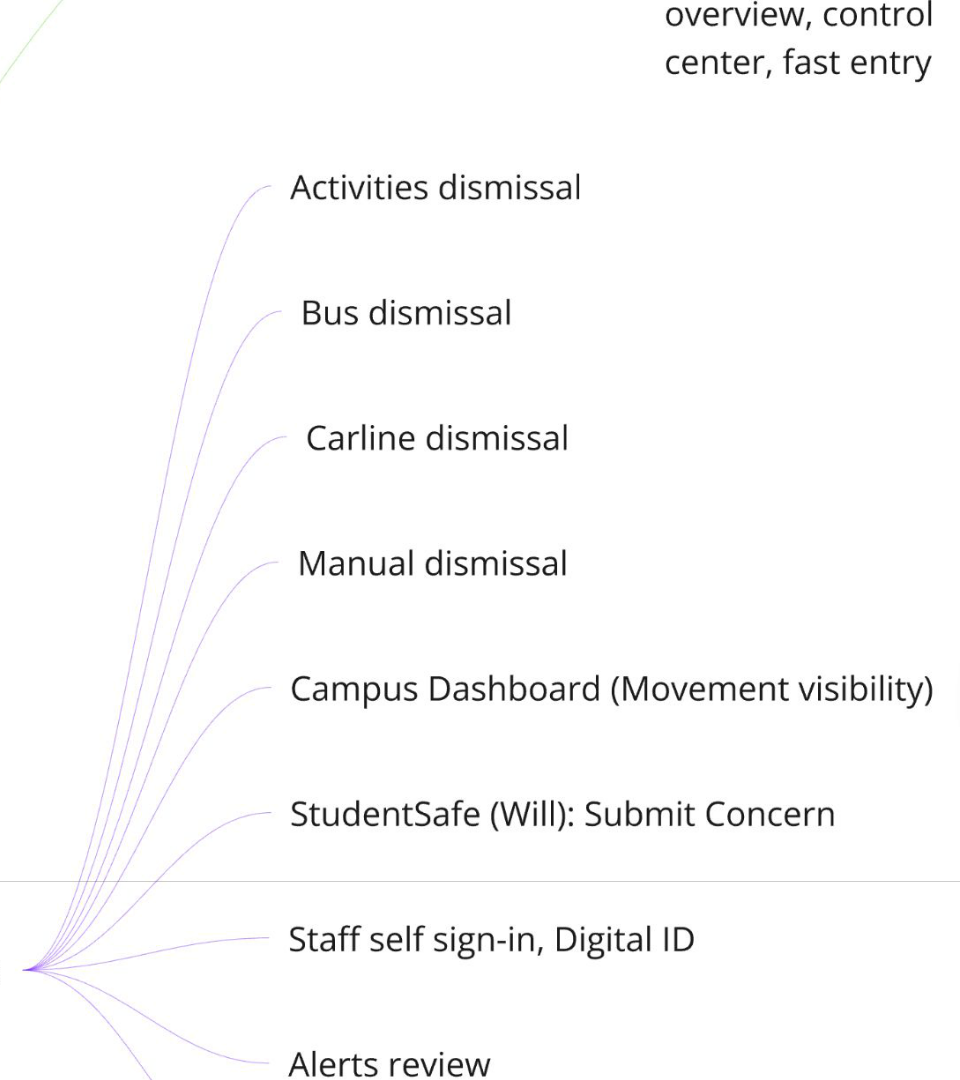
Understanding Dismissal
We reviewed the current pathing of the Dismissal product, and laid everything out in front of us to explore. Unnecessary items were removed, new value was added. A new look-and-feel started to develop. Pictured here is a mind map that helped us understand the scope of the product we intended to build. This was one of many conceptual tools used to help understand the needs of our users.
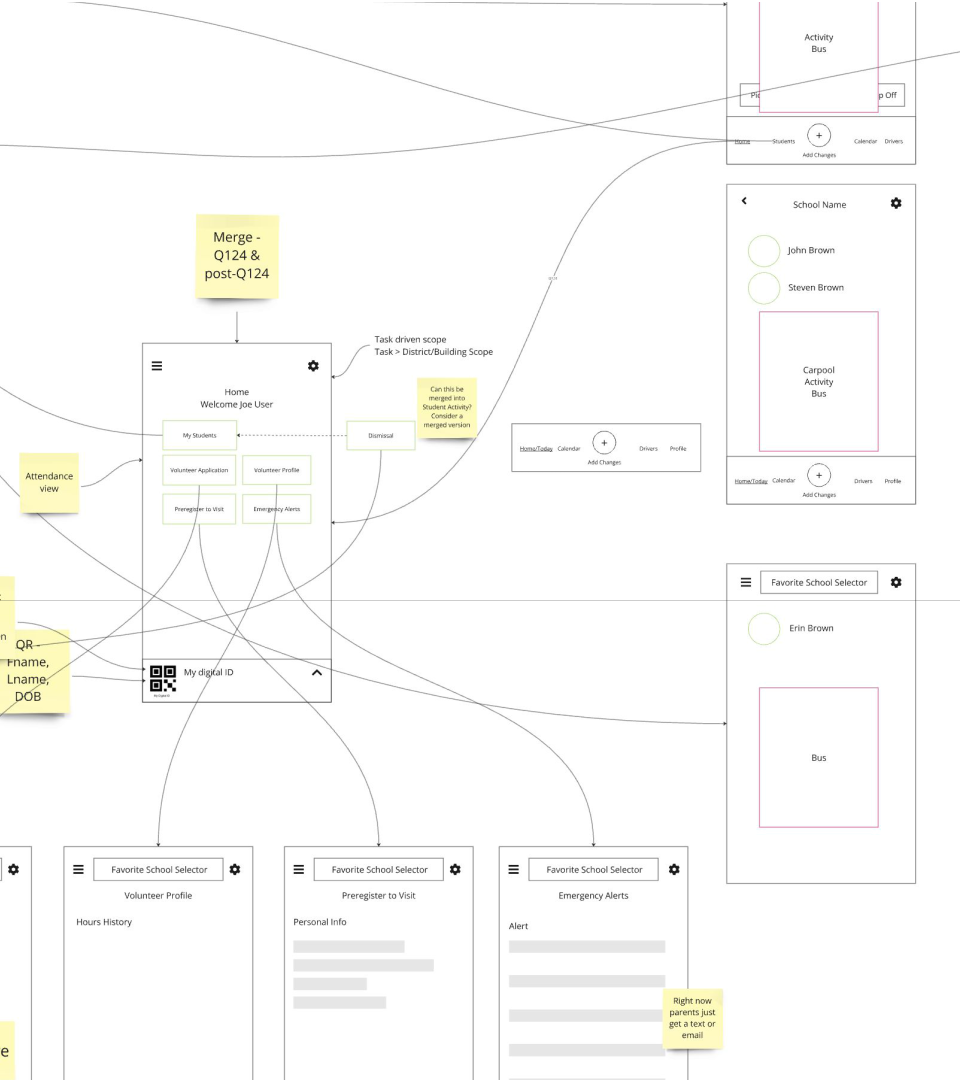
Complex Pathing
Shown here is an example of a timeline-based series of features we planned out in the wireframing phase. We vertically sliced these features into stories to work on, and I supported the POs in entering these into Jira as Dev and UX efforts. This continues to be a DesignOps process within the company that I advocate for and support.

research
As a huge proponent of guerilla UX research, I like to make sure we’re building something people can actually use. Novel idea, right? You’d be surprised how often this is overlooked. Below is an example research session. Live is the way to go. I wrote the script with the support of or POs, and we gained valuable insight into user behavior that drove our design effort.
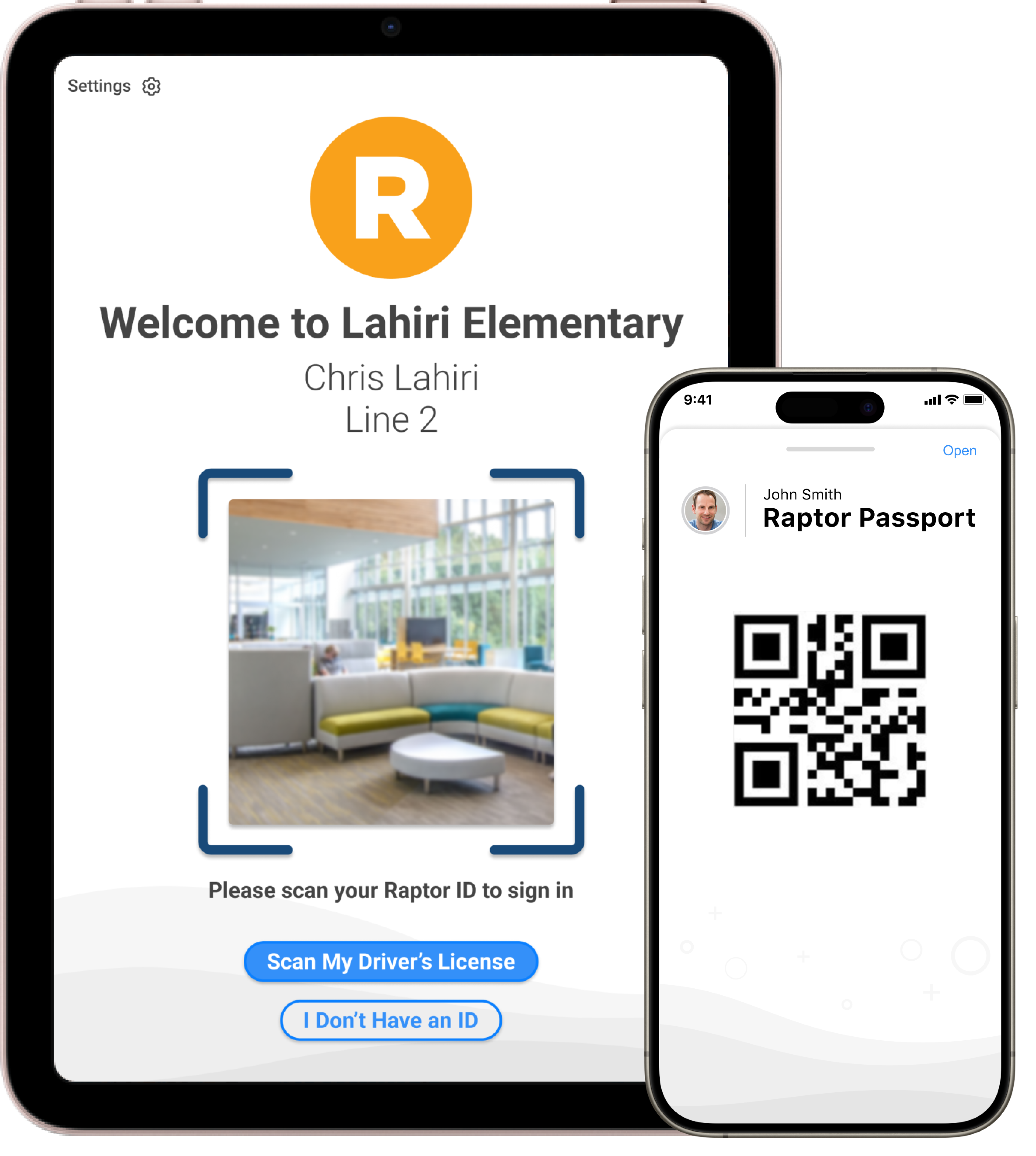
Product 1
Raptor Visitor
Raptor Visitor is the core product of the company. For the longest time this existed as a bulky, PC-based kiosk. With a recent acquisition, we’ve made huge strides in bringing a new, more accessible experience to end users.


Product 2
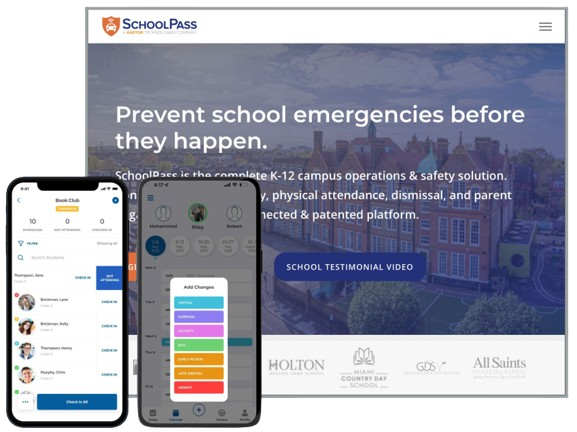
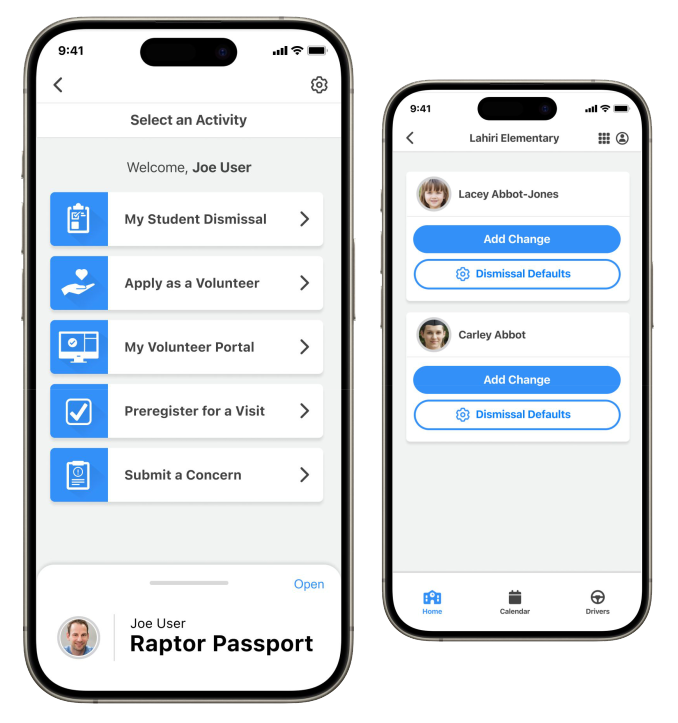
Raptor Safe
Raptor Safe is a public-facing app (as opposed to students, staff and administrators). Anyone can use it and it leaves an large opportunity for marketing.
Key features of this app are enabling a parent to track and make changes to the dismissal process of a student or group of students
Product 3
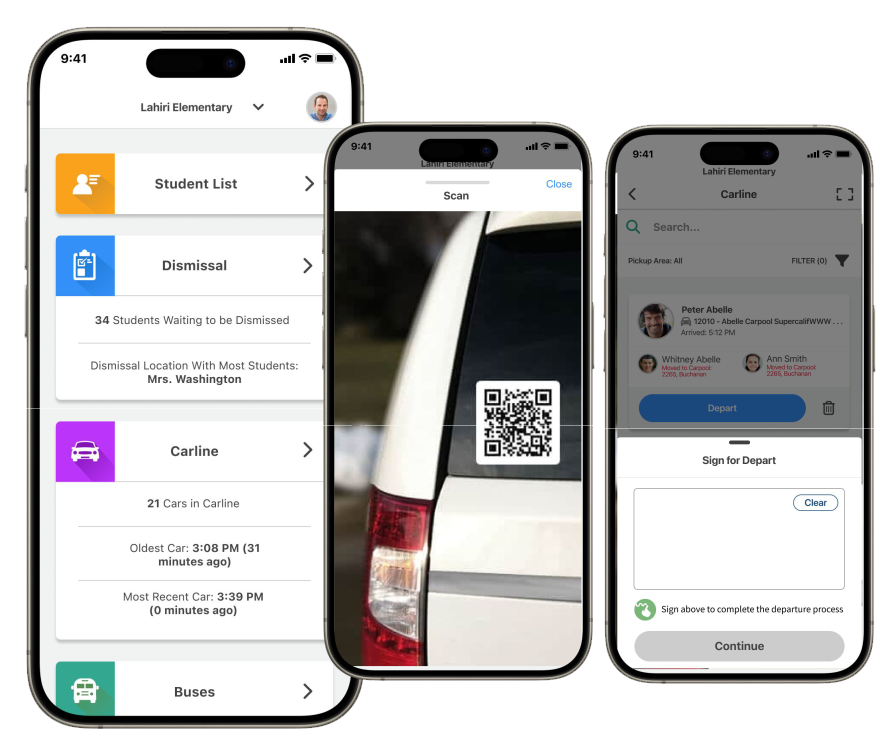
Raptor Staff
Raptor Staff is an internal facing app for school staff and administrators, empower them to dismiss students from their mobile device from car lines.

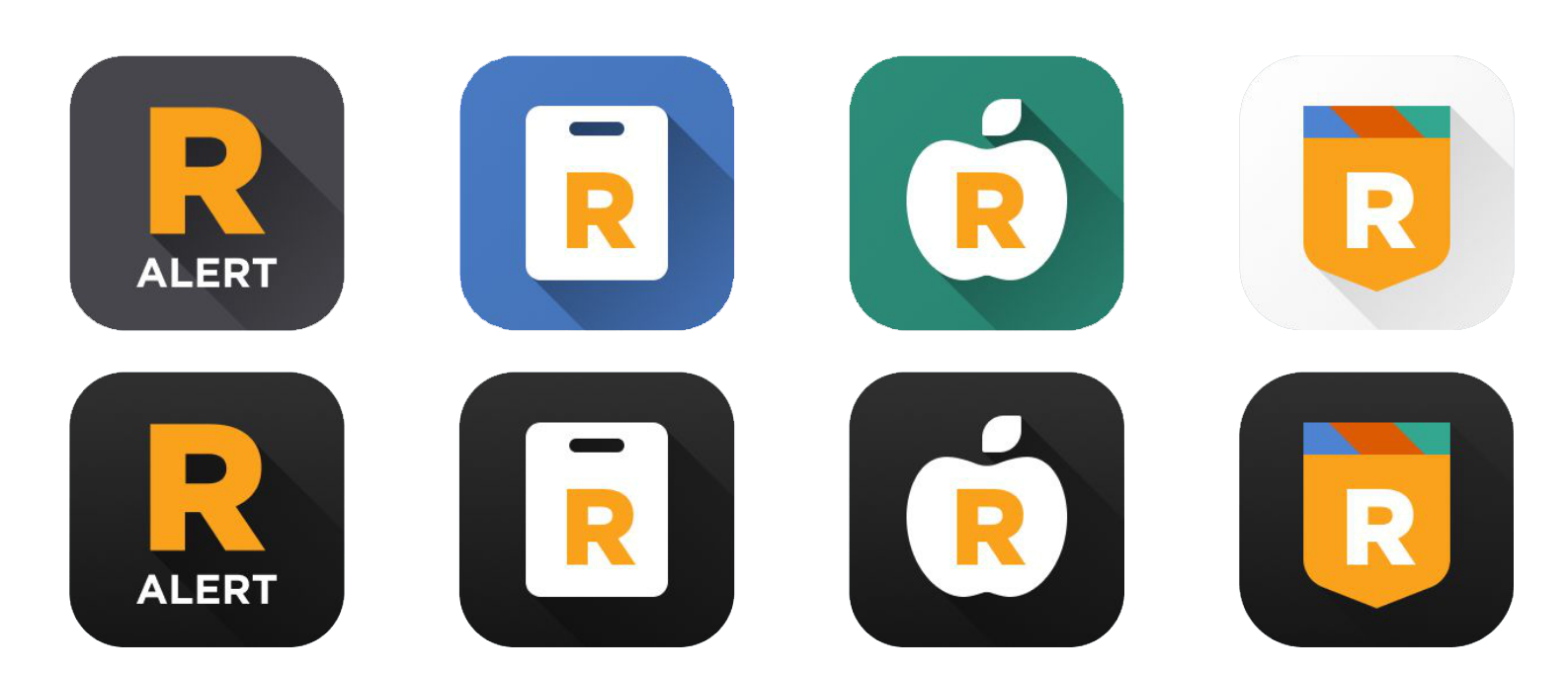
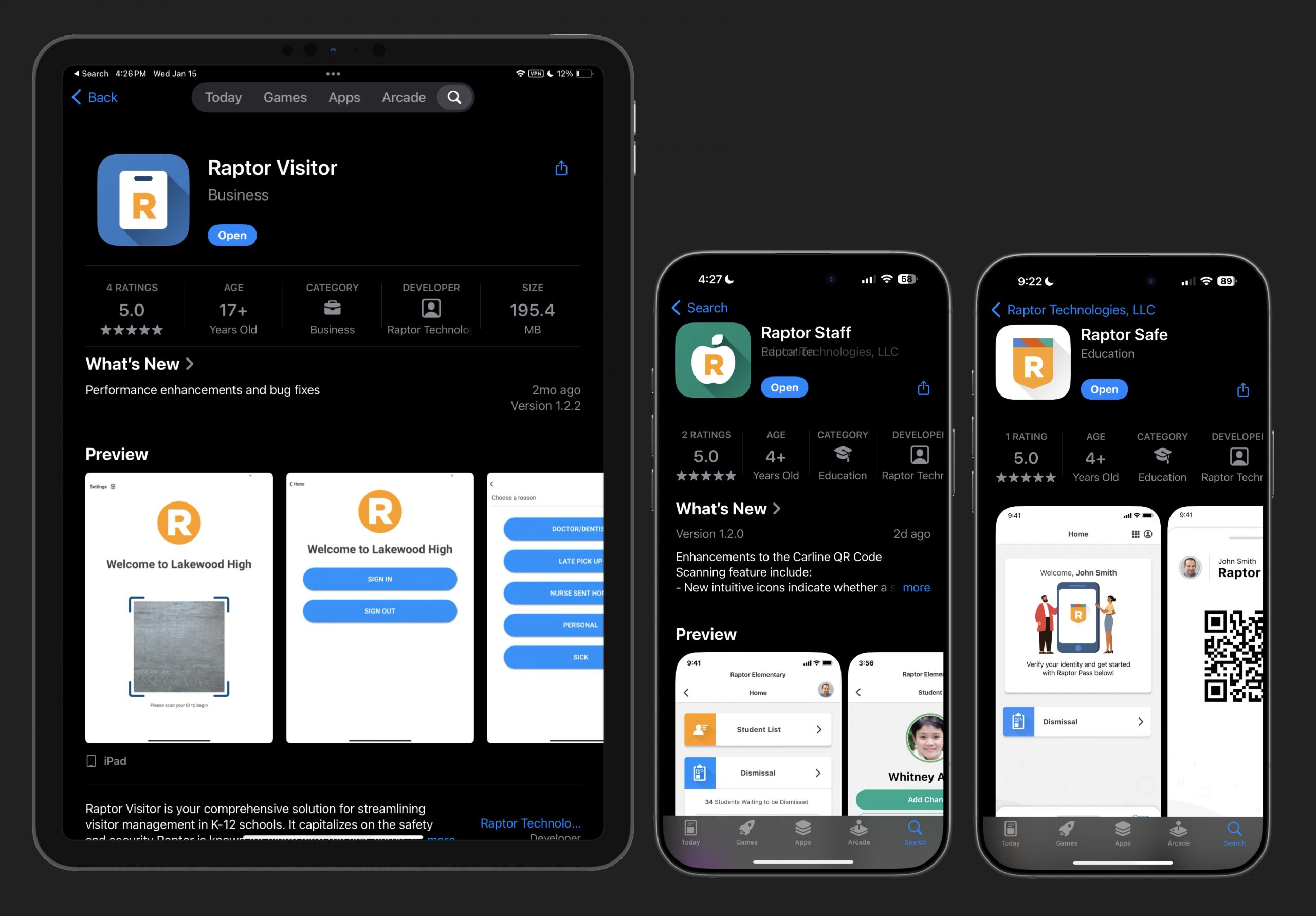
iconography exploration and Prep for apple/android stores


Release
Watch this space. We’re releasing right now, starting with Raptor Staff. Meanwhile, we’ll be hammering away at a huge post-launch feature backlog. I’m also looking forwarding to examining the data exhaust off of these products! Capturing post-launch user feedback will be key in refining and tailoring to our customers’ needs.
